Joomla - Il posizionamento SEO delle Immagini nei Link
Pubblicato: 06 Marzo 2016
Visite: 3142
Nello Sviluppo di un Sito Internet anche l'occhio vuole la sua parte.
La resa grafica di una pagina web è un aspetto di fondamentale importanza e sul quale solitamente il cliente non transige, anche a scapito di altri fattori come il SEO.
Uno standard grafico presente ovunque e comunemente accettato è rappresentato dal link (collegamento) alla Home Page del sito web tramite un'immagine, che solitamente è il Logo o dell'Azienda o del Brand Commerciale ecc.
E' praticamente un automatismo: osserviamo la barra in alto e su di un lato vediamo il logo: senza indugiare, quasi istintivamente, sappiamo che un click su quel link ci condurrà alla Home.
Fatta questa introduzione, vorrei porre il focus su un altro aspetto, quello che mi ha spinto a scrivere questo Tutorial e legato al Posizionamento.
Come chi si occupa di SEO (Search Engine Optimization, ossia ottimizzazione di un sito internet per migliorarne il posizionamento sui Motori di Ricerca) sa bene, un'immagine per godere di un'ottima indicizzazione dovrebbe disporre NECESSARIAMENTE di un tag "alt" (una descrizione alternativa nel caso in cui la foto non venga caricata) e POSSIBILMENTE di un tag "title" (una breve descrizione che funge da didascalia): questo aiuta i motori ad indicizzare anche i contenuti aggiuntivi e multimediali del sito, tra cui le immagini.
Lavorando sul sito di un mio cliente sviluppato in Joomla, mi sono accorto di una cosa.
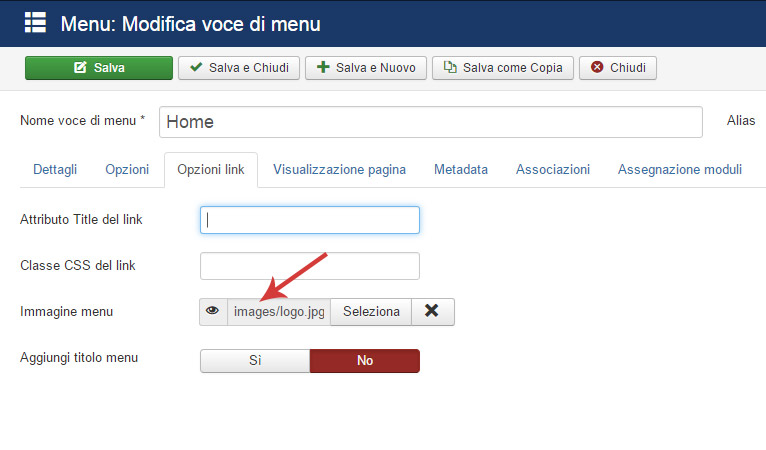
Dando per scontato che il lettore sappia come creare un menù e delle voci annesse (se non lo sapete vi invito a cercare su un qualsiasi motore di ricerca: il web è pieno di guide utili a questa causa), e che sappia anche come inserire un'immagine nella voce di menù (figura 1),  mi sono accorto che di default Joomla non inserisce il tag "title" in queste immagini.
mi sono accorto che di default Joomla non inserisce il tag "title" in queste immagini.
Attenzione: non si tratta di un errore ma bensì di una scelta; l'utente che crea infatti la voce può scegliere se mostrare anche il titolo come testo (il quale viene racchiuso in un tag html "span") oltre alla foto; pertanto gli sviluppatori del CMS avranno ritenuto ridondante inserire anche il tag "title".
A qualche lettore la problematica affrontata potrà sembrare un futile dettaglio; ciò nonostante ritengo che un buon analista SEO si differenzi dalla massa proprio per l'attenzione ad ogni minimo dettaglio.
Tornando quindi a parlare di un caso come quello del link alla Home Page, dove vogliamo sia presente solo il Logo del sito web, come dovremo procedere per disporre di entrambi i tag menzionati e godere quindi di un ottimo posizionamento?
Questo tutorial offre una rapida soluzione a questo problema; da questo punto si entra nella parte tecnica della guida. Preciso che per questo articolo si è fatto riferimento all'ultima versione stabile di Joomla, la 3.4.8 con traduzione italiana.
Un rapido approccio al problema, ma che fornisce solo una parziale soluzione è:
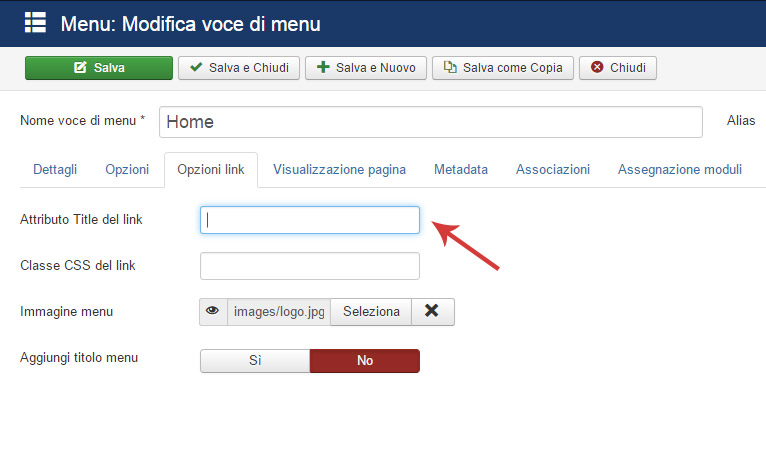
- aprire la voce di menu e posizionarsi sulla scheda "Opzioni Link"
- inserire del testo nel campo "Attributo Title del Link" (figura 2)
Il fatto che si tratti di una soluzione parziale è dovuto a questo: mentre l'attributo "alt" prenderà sempre e comunque di default come valore il nome che darete alla voce di menù, l'attributo "title" inserito verrà usato nel tag html "a" (quello che definisce il link) e non nel tag html "img" (che rappresenta l'obiettivo di questo tutorial in ottica SEO).
Per raggiungere appieno l'obiettivo dovremo invece fare un Override del "Modulo Menu" (mod_menu) di Joomla (è più complicato a dirsi che a farsi).
Nella directory del template che stiamo utilizzando per il nostro sito creiamo la cartella "mod_menu" al seguente percorso:
templates/miotemplates/html/mod_menu
A questo punto copiamo il file default_component.php dalla cartella
modules/mod_menu/tmpl
alla cartella creata in precedenza.
Apriamo ora con un editor di testo il file appena copiato e cerchiamo la riga 20 (aprite la copia appena fatta, non l'orignale proveniente dalla cartella "modules/mod_menu/tmpl"). Modifichiamo la riga in esame da:
$linktype = '<img src="' . $item->menu_image . '" alt="' . $item->title . '" />';
a
$linktype = '<img src="' . $item->menu_image . '" alt="' . $item->title . '" title="' . $item->title . '" />';
Fine!! Se state lavorando in locale dovrete caricare sul vostro server l'override appena creato, mentre se stavate lavorando già da remoto potrete già vedere le modifiche in atto.


